Alternative Eats
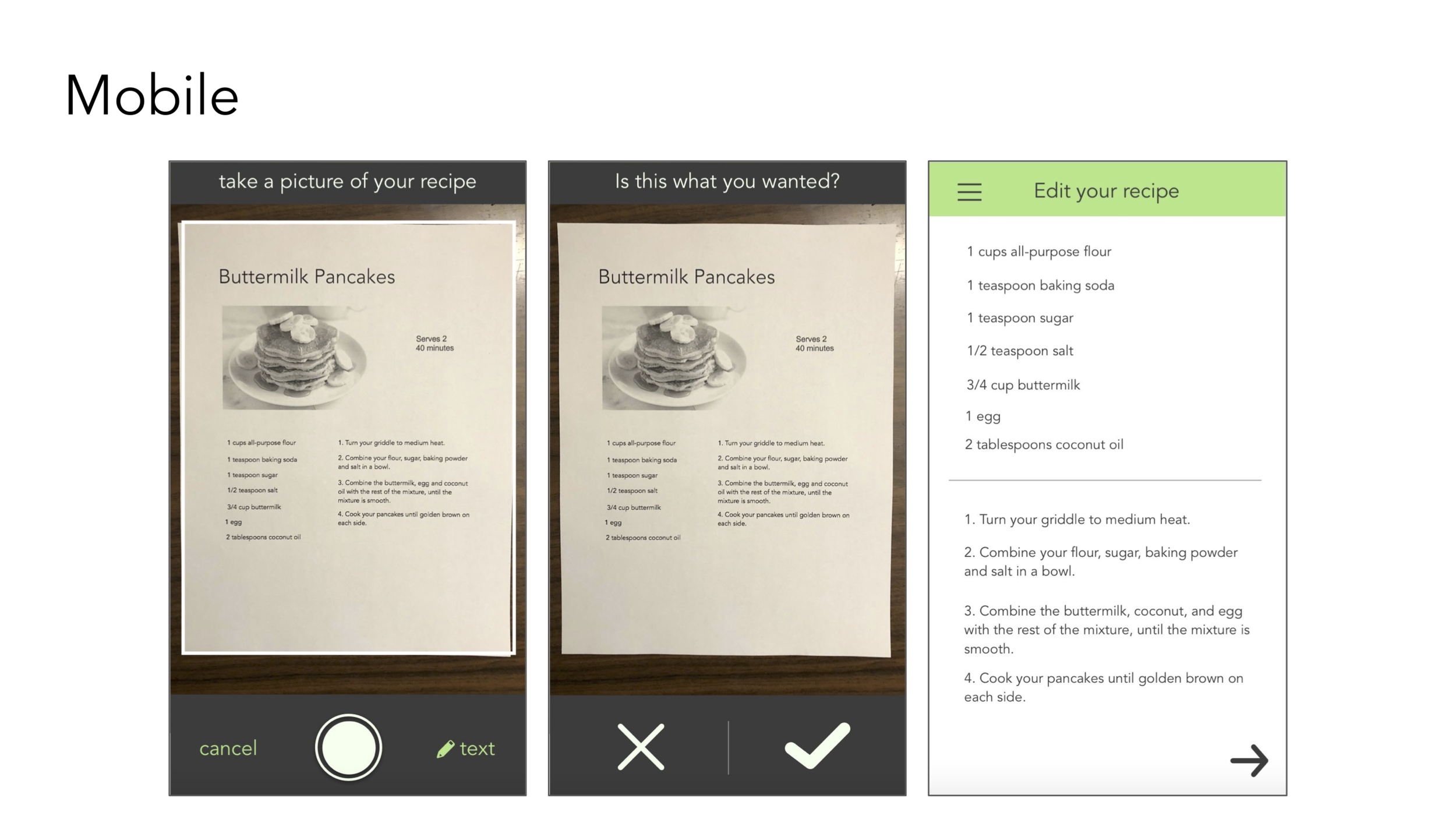
This fictional app uses OCR to allow the user to take a picture of a recipe to upload to the app. The goal of this app is to find substitutions for ingredients if the user has a dietary restriction, allergy, or does not have the ingredient on hand. The user can tap the ingredient listed to find an equal substitution.
Personas
I interviewed classmates and created the personas below based on the responses I had received.



I created a user story based on one of my personas. This story shows how a user would use the app in the context of their life.
User Story
I conducted interviews and used Optimal Workshop to find out which links are the most useful, and what to put into each page. I ended up making a home page that showed the services, an about page that talked about the company and information about railings and stairs, and a contact page.
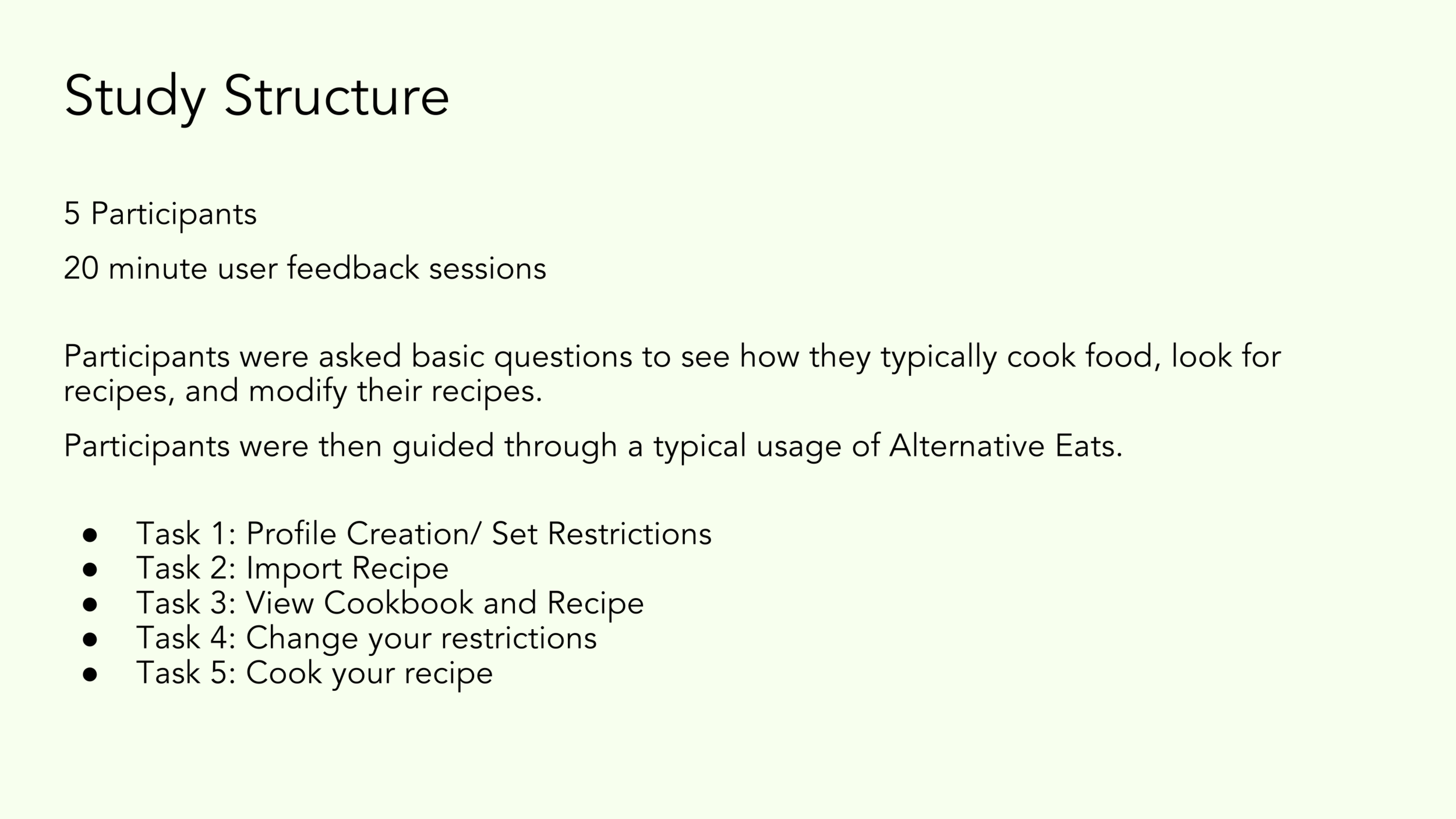
Usability Testing
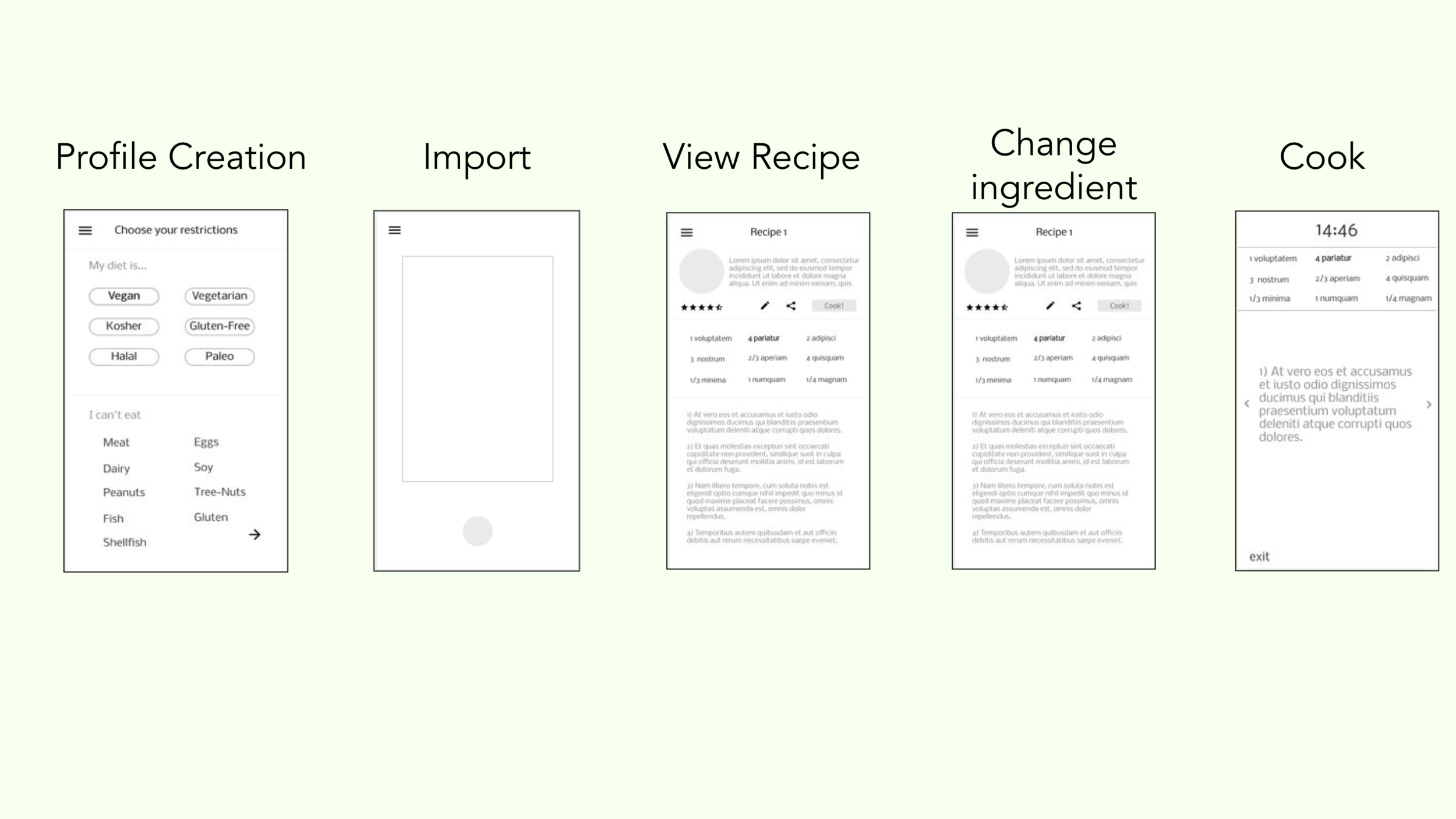
Before testing, I created a flow chart of the interactions used in the app, then created a prototype on uxPin.




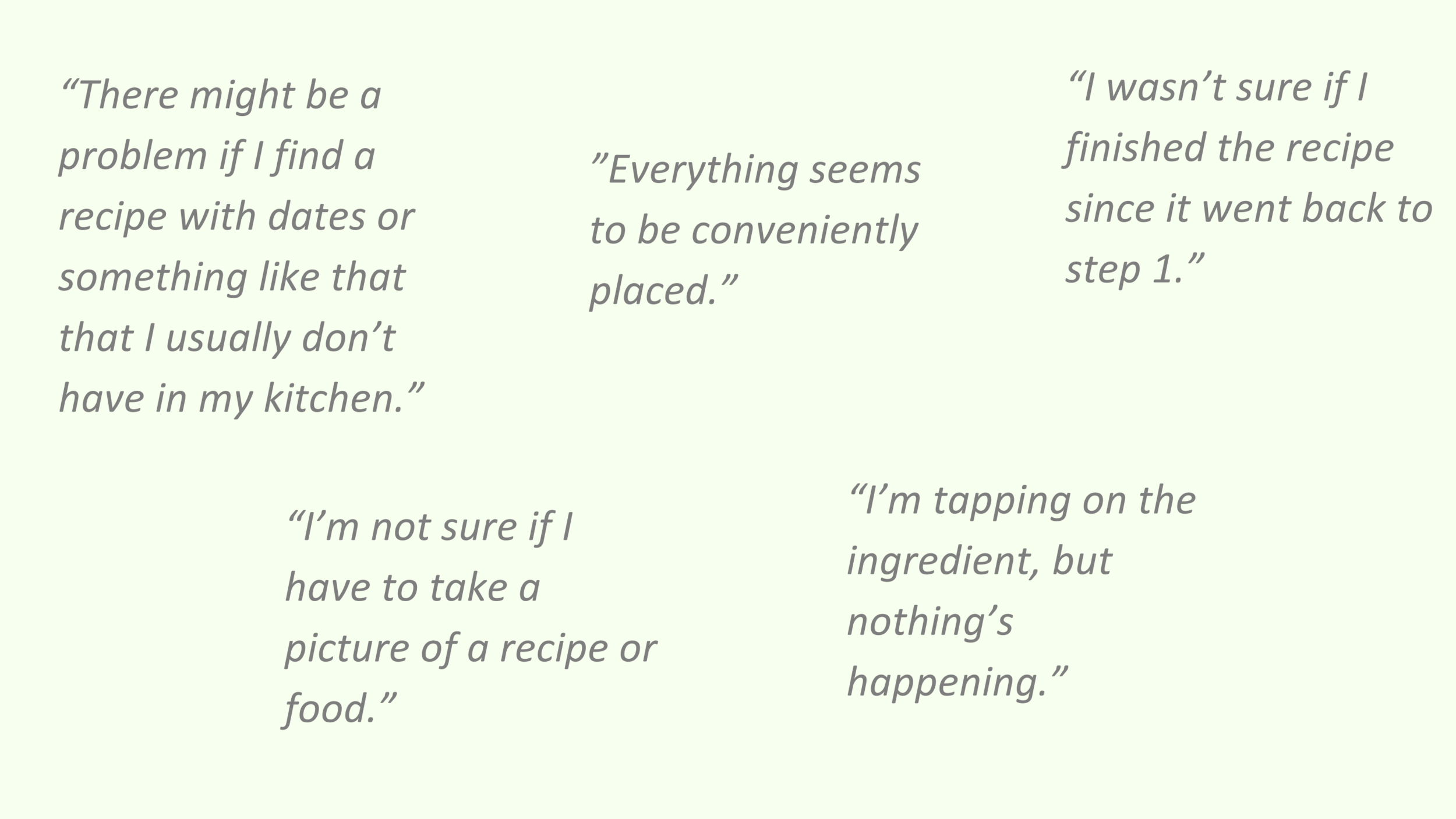
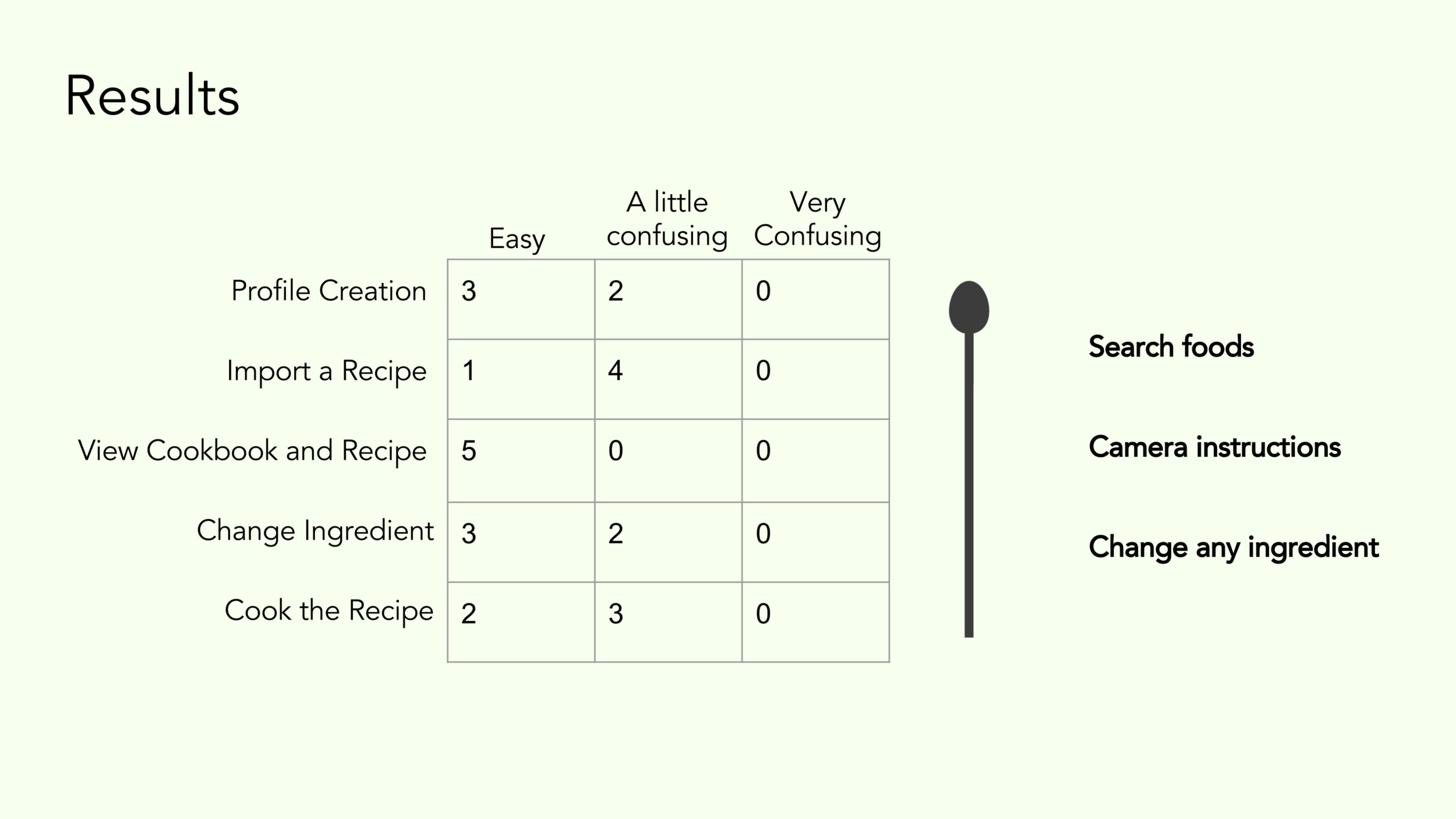
After creating a prototype, I conducted usability testing using uxPin. My key takeaways were to:
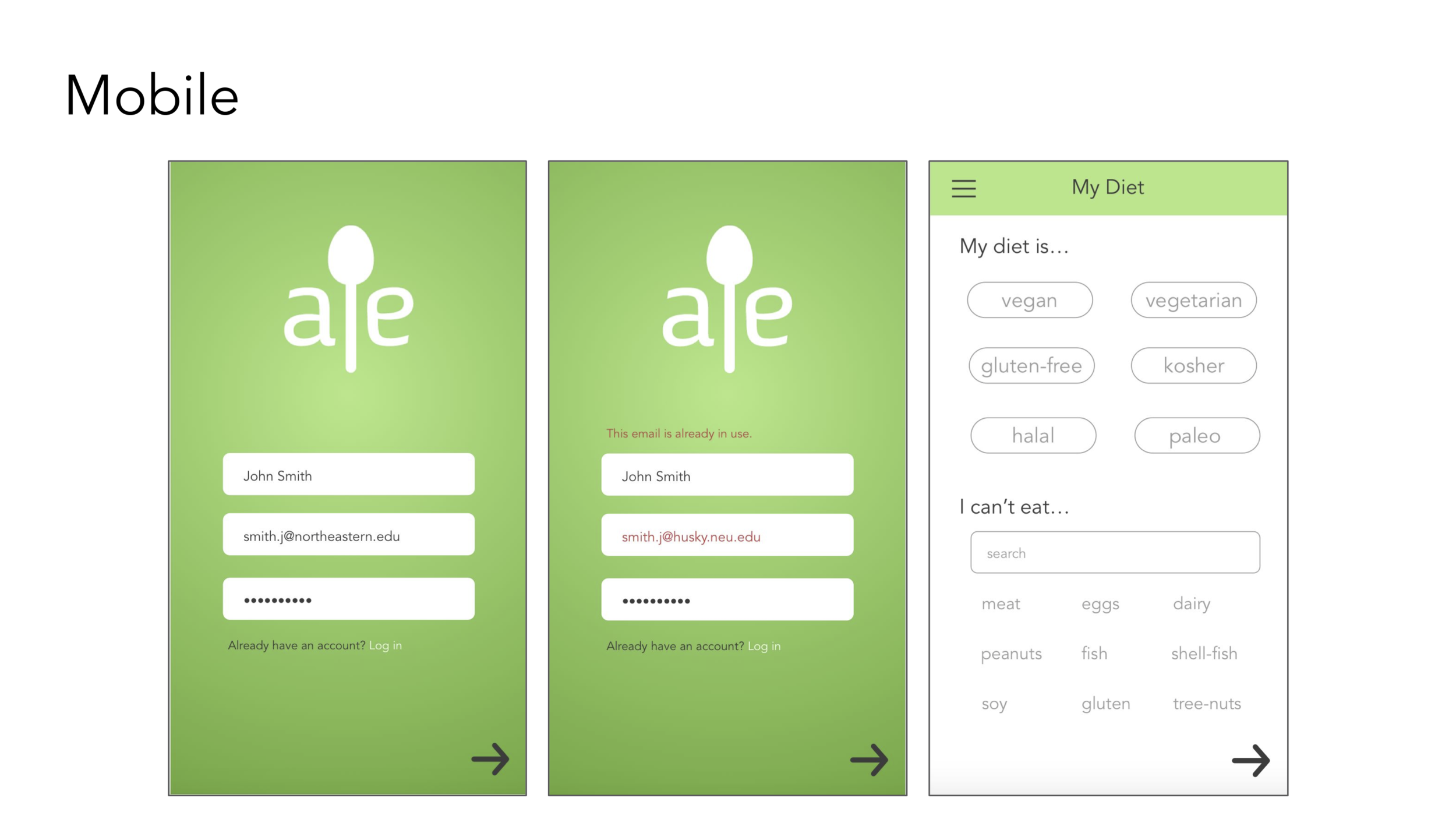
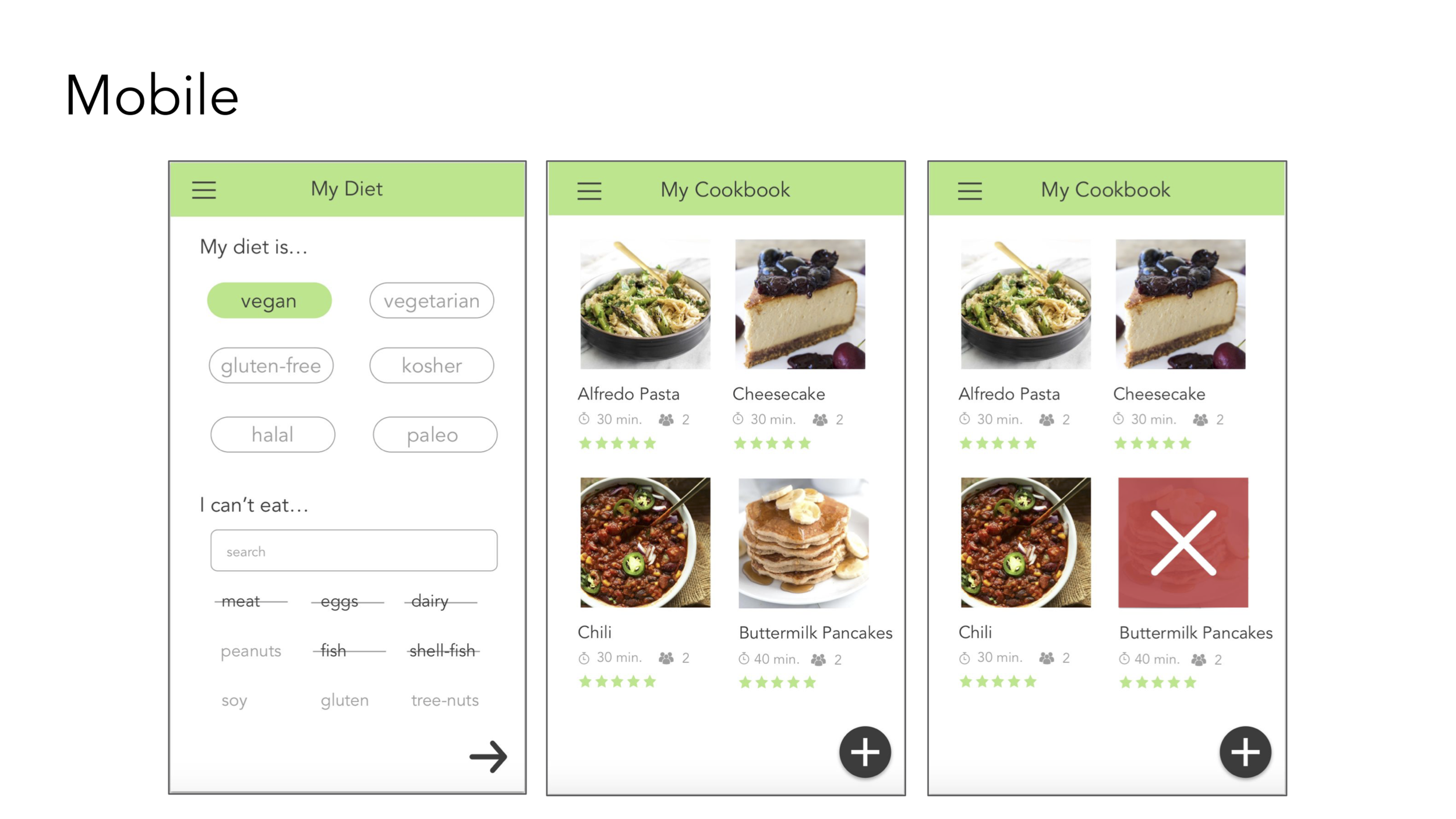
add a search button on the dietary restrictions page to allow more options
add instructions to the camera page to let the user know to take a picture of a recipe
add the ability to substitute any ingredient, not just the preset ingredients
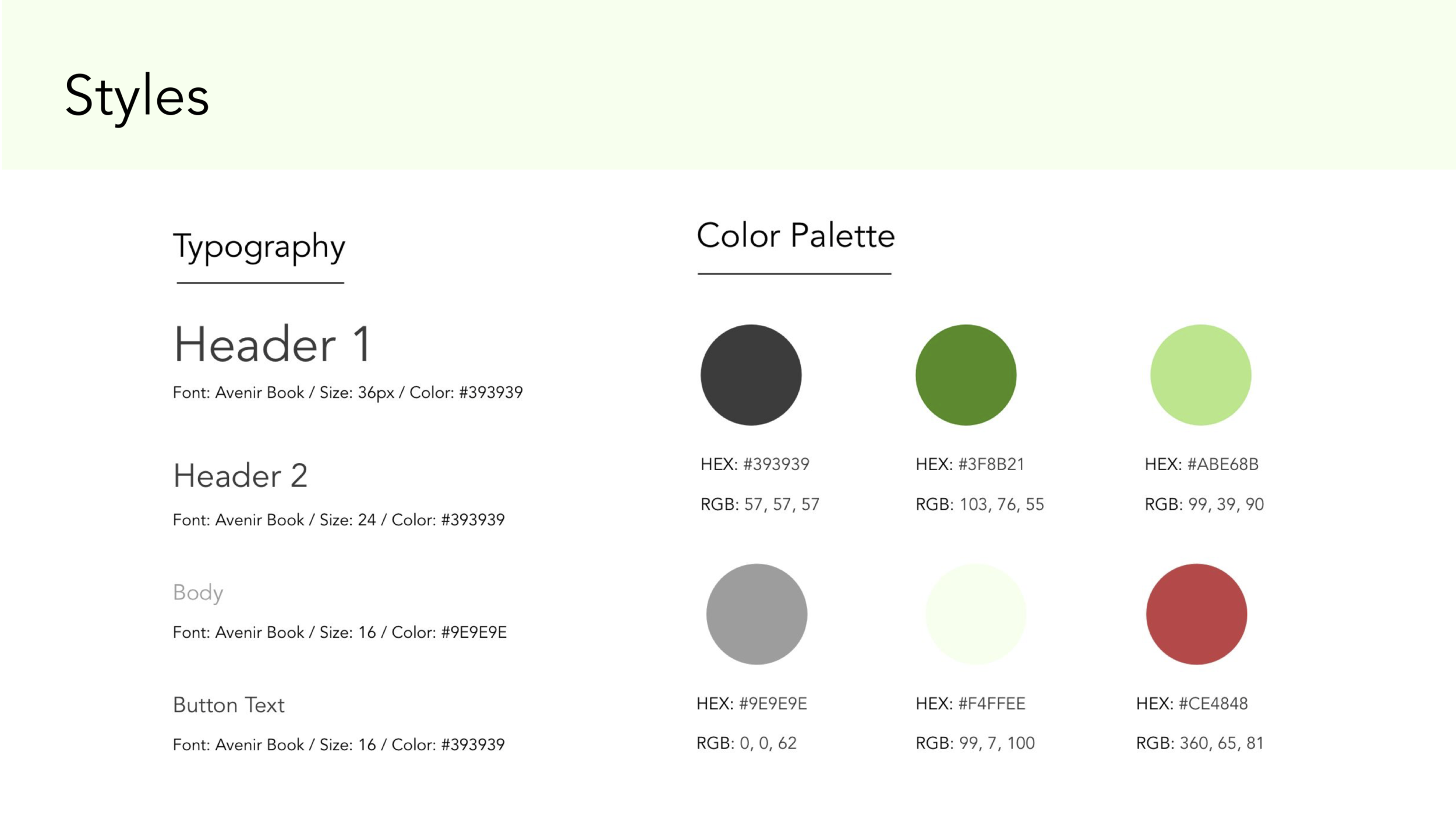
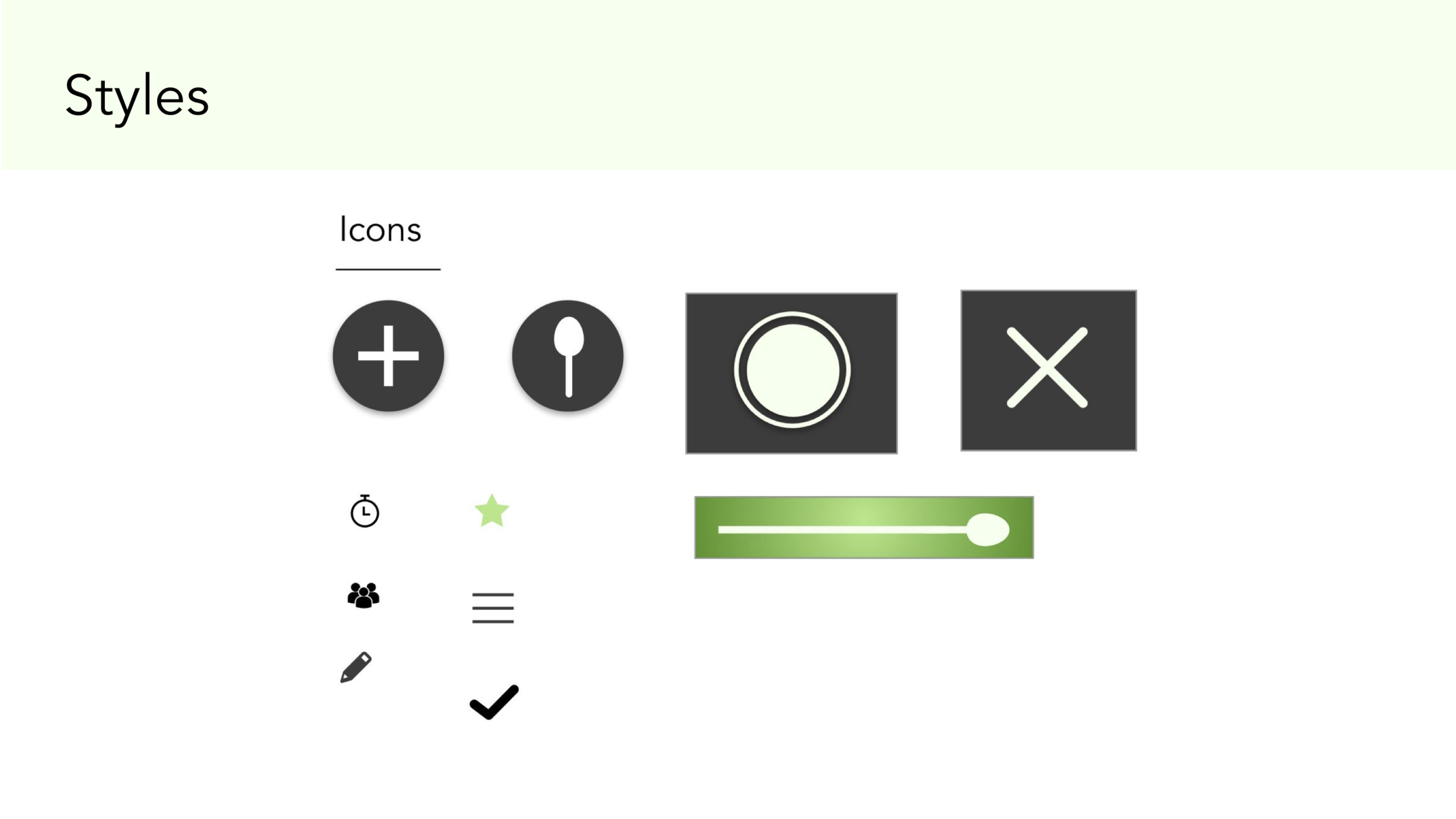
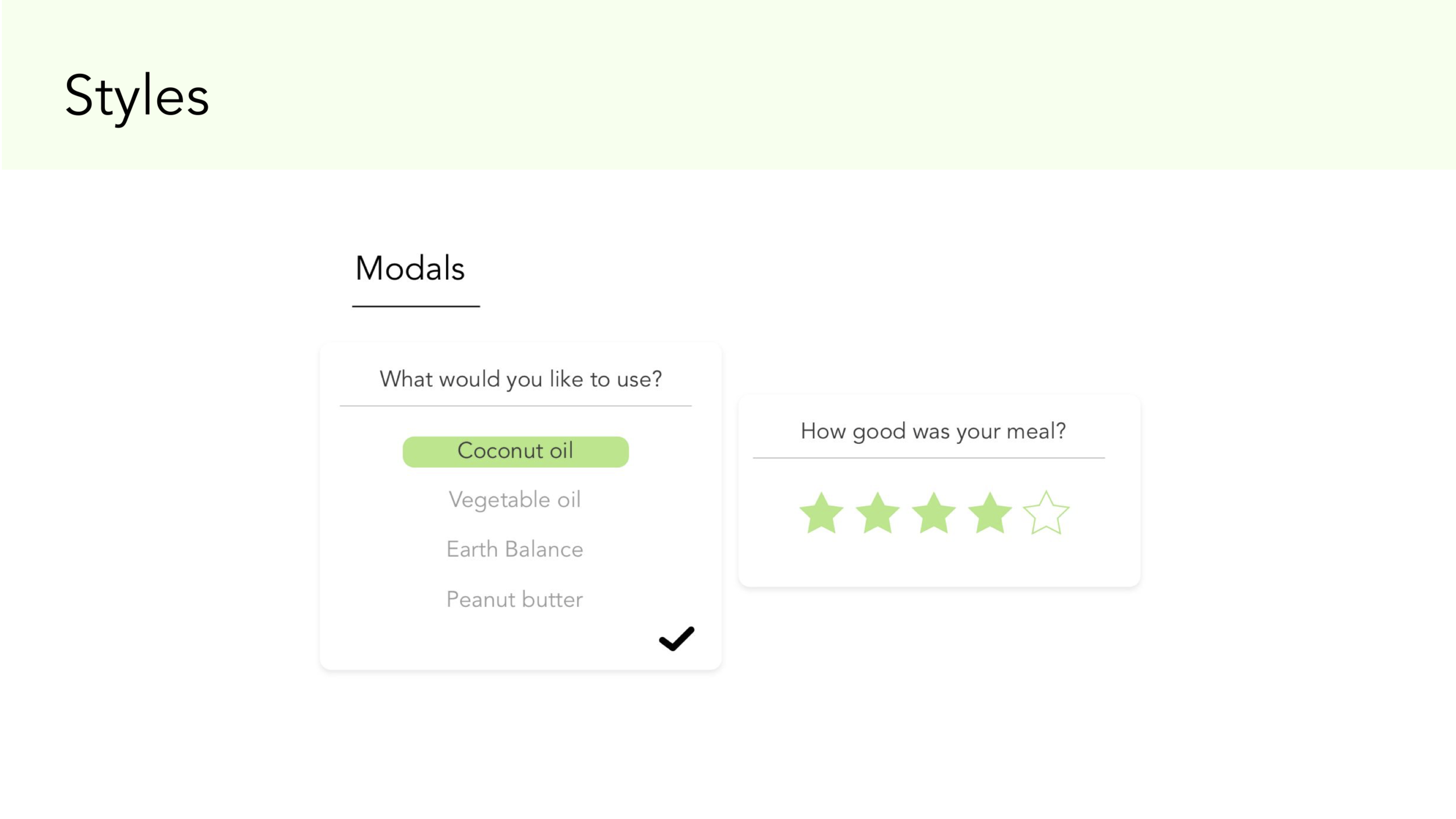
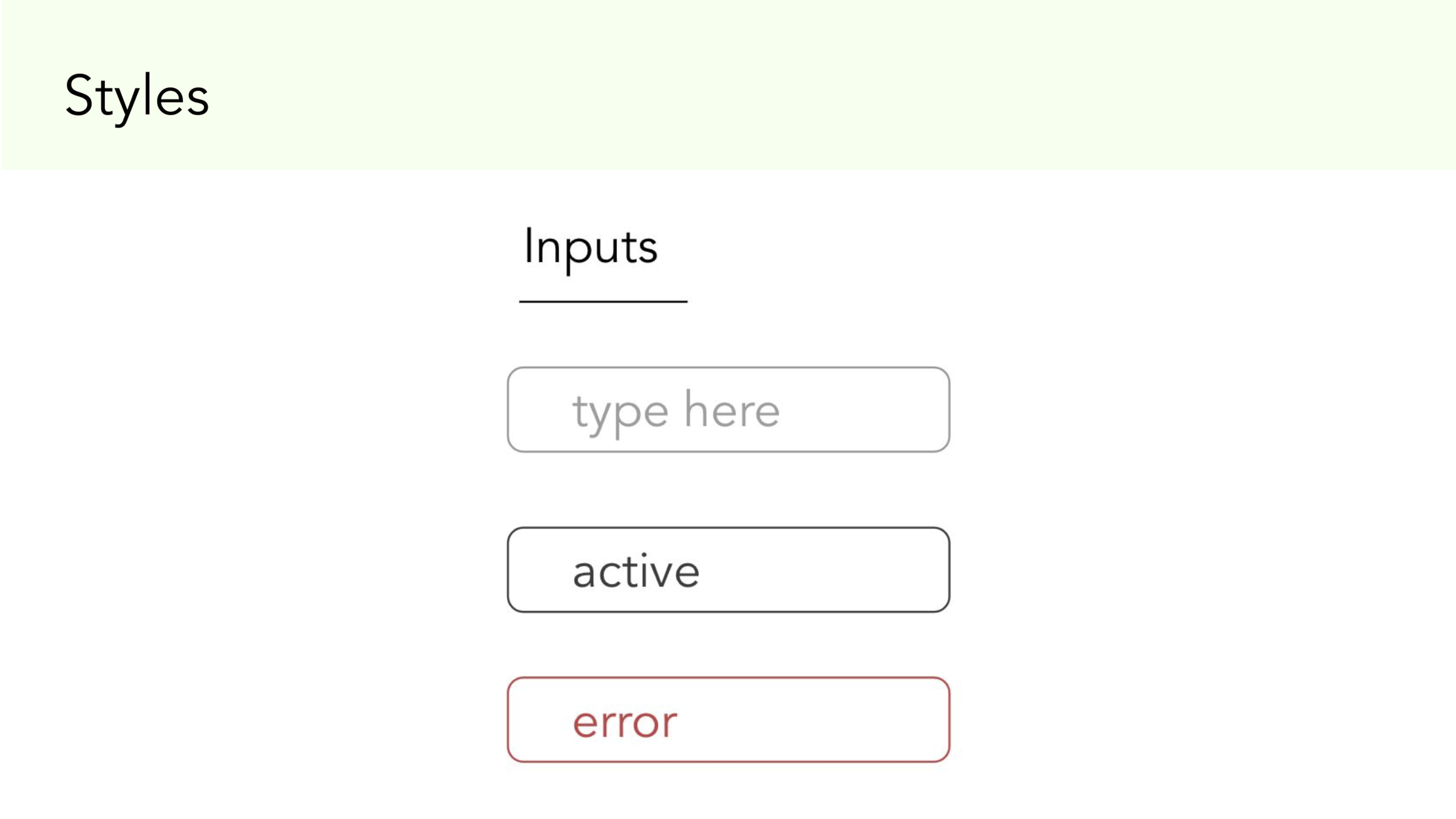
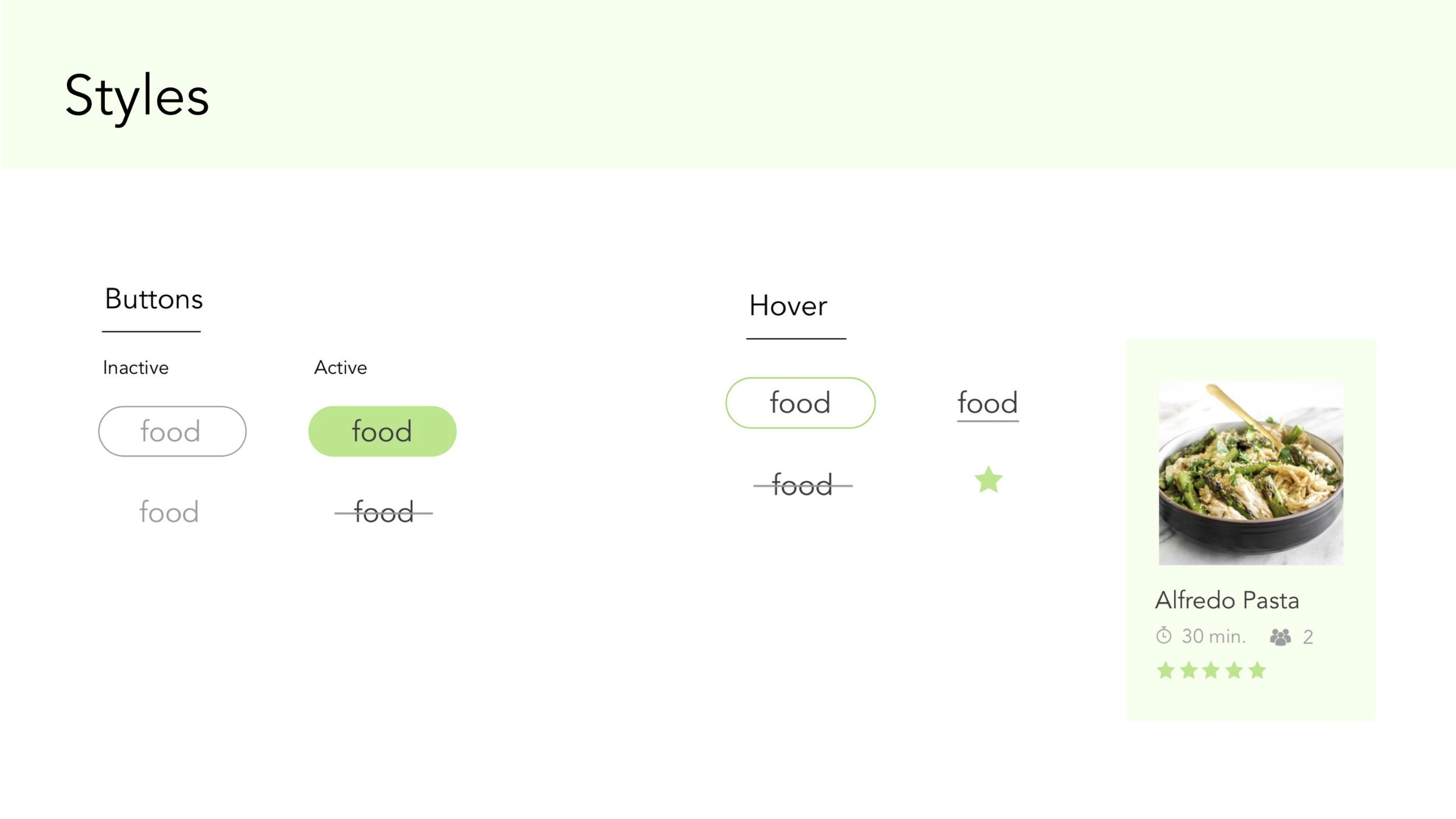
Logos and Styles


I narrowed down my logo ideas to two concepts. The “a” and “e” in the left example emphasized change, as the two letters rotate to transform into the next. The logo on the right was an experimentation with a carrot illustration. I ended up using the left concept and created two versions of it.





I used the color green to emphasize making healthy eating choices since this app focuses on dietary restrictions and substituting ingredients.
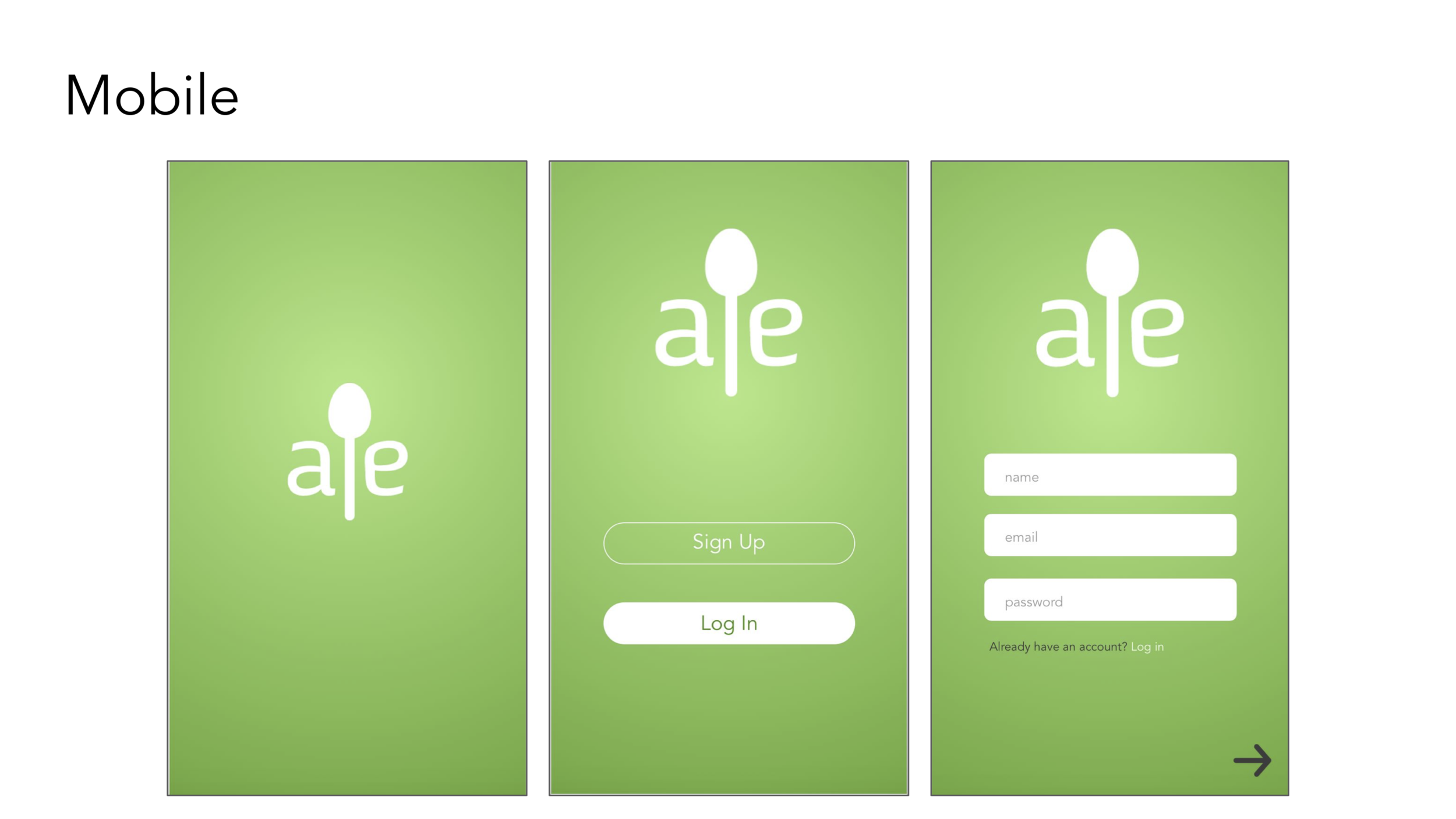
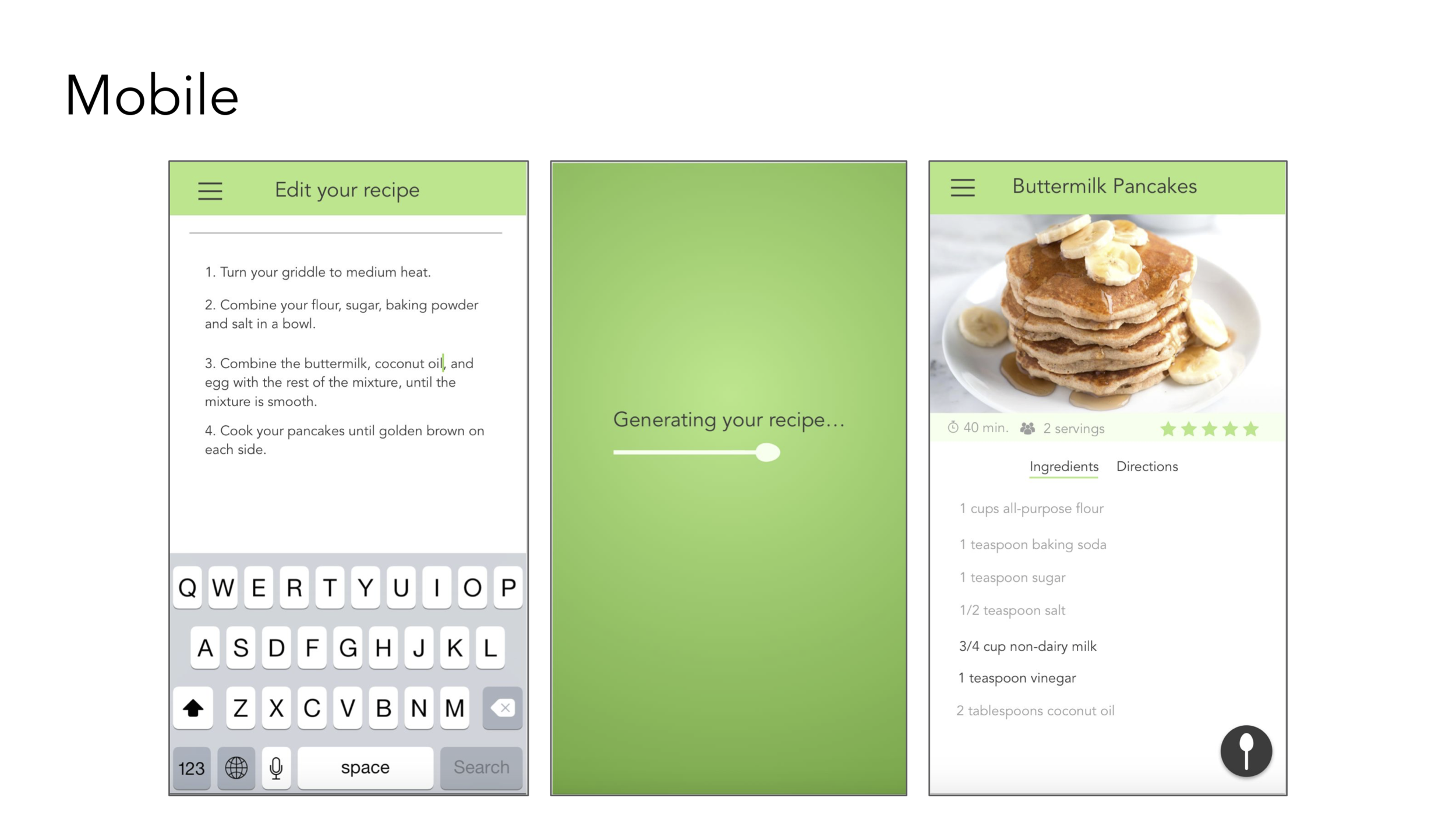
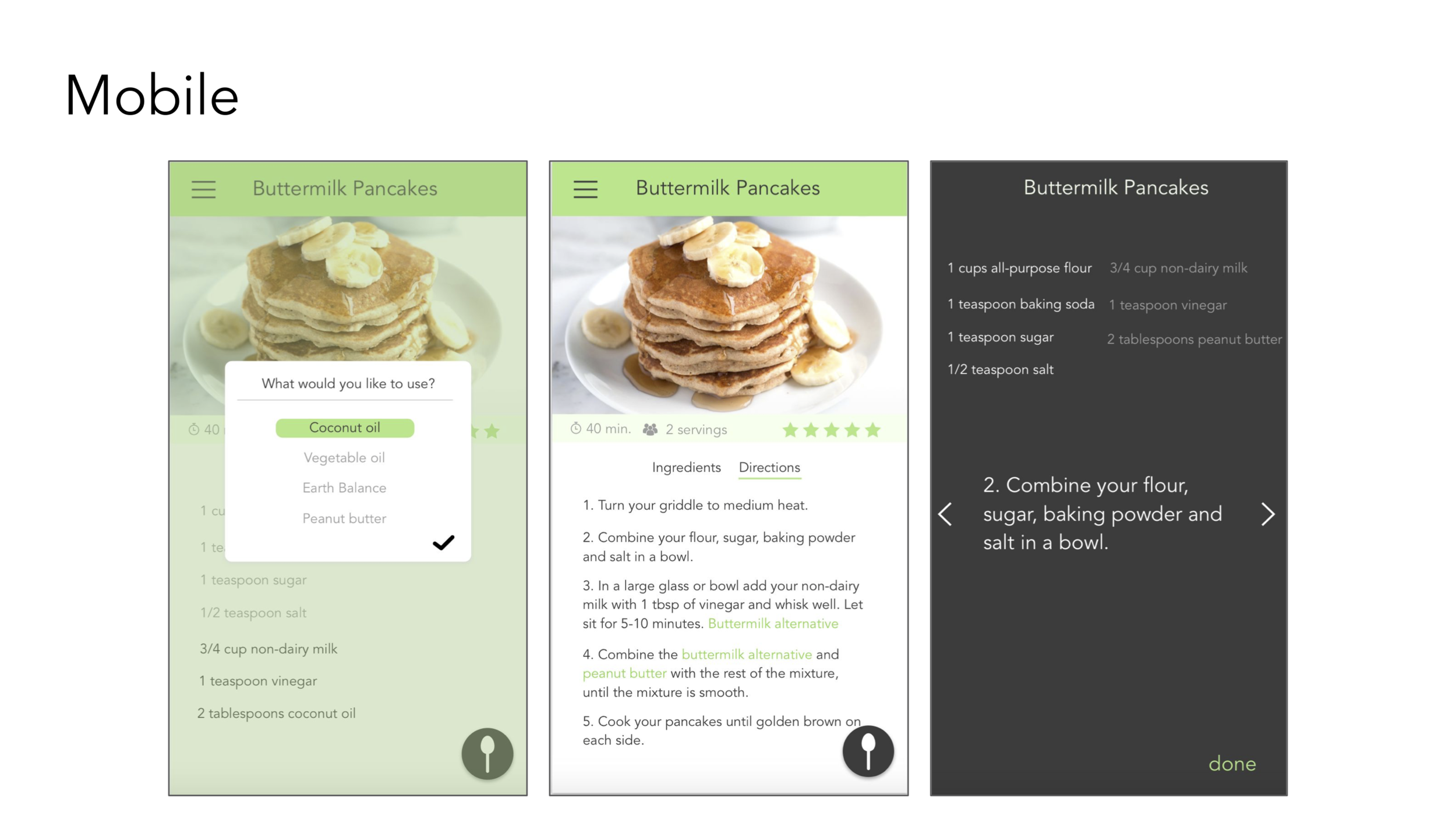
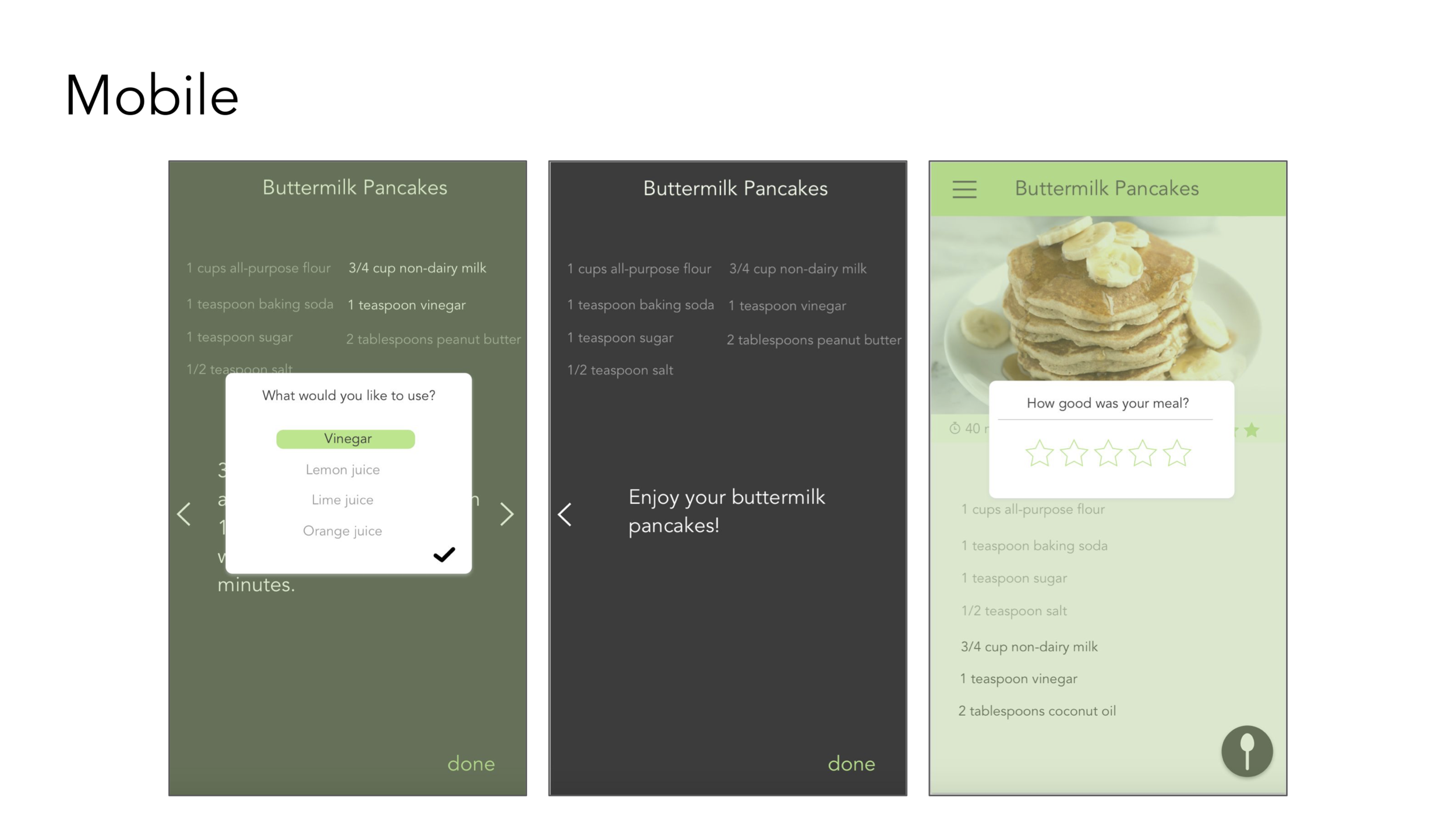
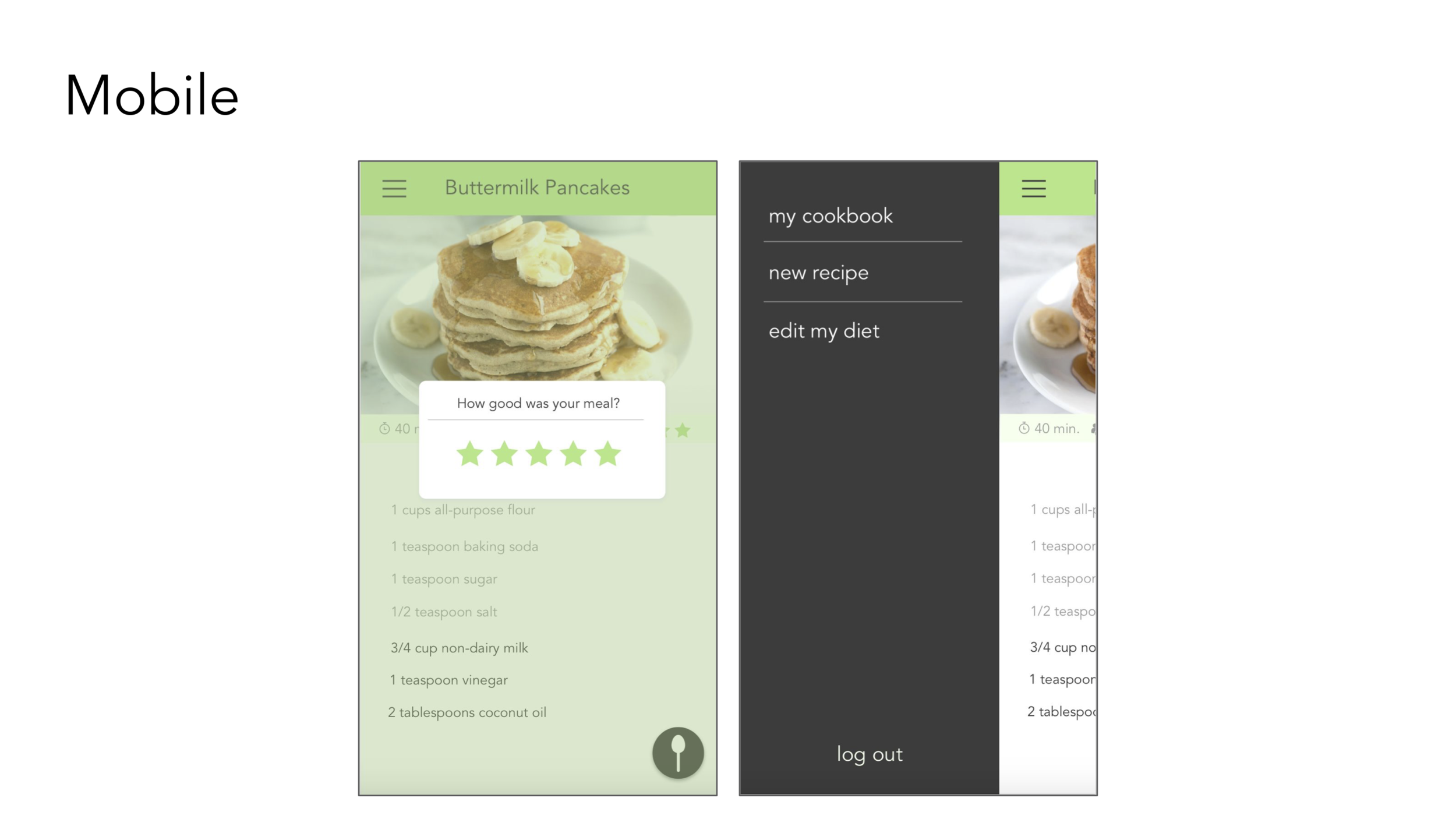
Visual Design
Here is an interactive version of my visual design I created using InVision. This only shows the “happy path” which is used in a presentation.